怎么在百度快照前加一张图片,并且是自己的LOGO?
- 时间:
- 浏览:1888
- 来源:无双科技
做搜索引擎优化,只是网络营销的一部分,我们的网页是做给两个对象看的,一个是浏览者本身,一个是搜索引擎。而做优化就是做给搜索引擎看的,网页美工和内容就是做给网页浏览者看的,简单来说,搜索排名只能让用户优先发现,而网页的美工和内容才是营销是否达成目标的关键。
当然,如果没有优化,没有排名,我们的网页被浏览者发现的机会就大大减少,现在,不是酒好不怕巷子深的年代了。
在我们进行网站优化时,如果能够在百度快照前出现一张图片,并且是自己的LOGO,效果肯定是非常好的。
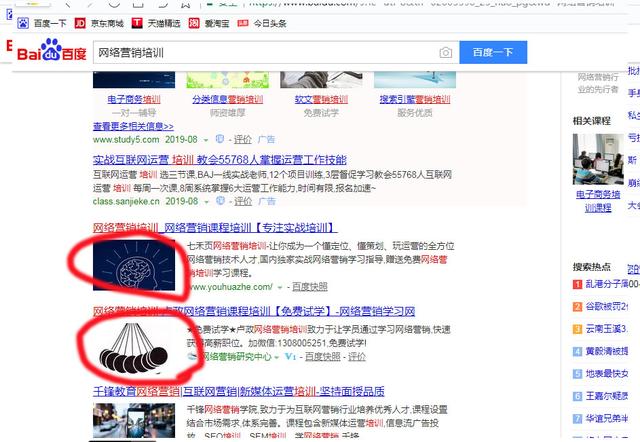
那么,如何在百度快照前出现一张图片呢?如下图:

要实现这个效果,只需要网站的百度权重达到一定值,搜索引擎会自动在网站中抓取一张图片来放置在快照前面。据笔者的经验,大多数的网站当百度权重到达1时,百度会这样处理。
但这样随机抓取的图片明显对浏览者的体验度不好,并且也达不到品牌战略的目的,效果肯定更好。
那么,这种情况是怎么做的呢?其实非常简单。
方法如下:
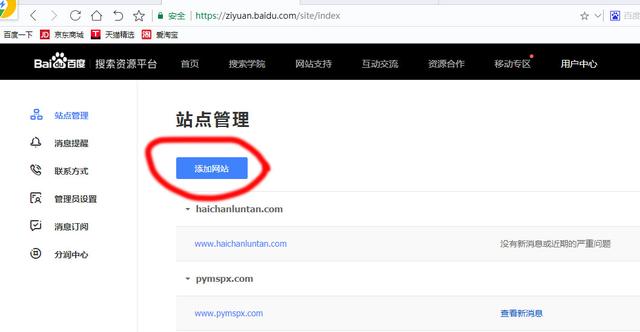
搜索“百度搜索资源平台”,注册好百度用户,登录,然后点击“用户中心”,选择“站点管理”,进入如下界面:
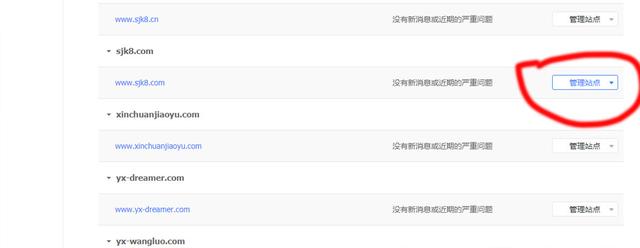
然后添加自己的网站,这个过程比较简单,按它的要求一步步添加就可以,添加站点完成后,选择“管理站点”,在下拉列表中选择“站点属性设置”,如下图:

弹出如下界面:

当你的站点权重到达要求时,就可以在此设置在百度快照前面展示的图片了,你按照尺寸要求上传你的企业LOGO,然后等待百度的审核就可以了。
大概一个星期左右,你就会发现,你的百度快照前边就出现你上传的企业LOGO了!
猜你喜欢