[源码分享]开源的自定义表单设计器源码
- 时间:
- 浏览:2131
- 来源:无双科技
自定义表单设计器,这是一个现代化应用中一个加分的模块,目前很多大型的系统都会存在很多表单,针对不同的客户,可能表单都会不一样,而且不够灵活,可能针对不同的场景都得去定制化的开发很多不一样的表单,因此现在很多大型应用程序都提供了自定义表单的功能,今天就为大家介绍一些在github上发现的比较符合需求的基本实现,需要自己配合后台,但是最难的部分,也就是前端设计器的部分基本上不需要动,一起来看一看!
开源项目首页
笔者在接到项目要求后,在github上找了很久,也有好几个版本,现在全部都贡献出来,以便于大家参考,其中包括了PC端和移动端(分开的并不是集成在一起的,有点遗憾),有一些虽然开源,但是收费这里就不介绍了,下面是相关地址:
1、https://github.com/wxjaa/ddvue(Vue+移动端)
2、https://github.com/xiedajian/dingding(jQuery+移动端)
3、https://github.com/chrunlee/formdesigner(jQuery+移动端)
4、https://github.com/wxjaa/dingding(jQuery+移动端)
笔者是在第一个Vue版本的基础上修改的,其实大部分代码不需要修改,不过需要自行整合金自己的项目,可以根据自己的需求进行整合
项目介绍
因为笔者使用的是第一个,因此就直接拿第一个进行简单的介绍,遗憾的是没有找到React和Angular版本的,可以根据需要自行选择。
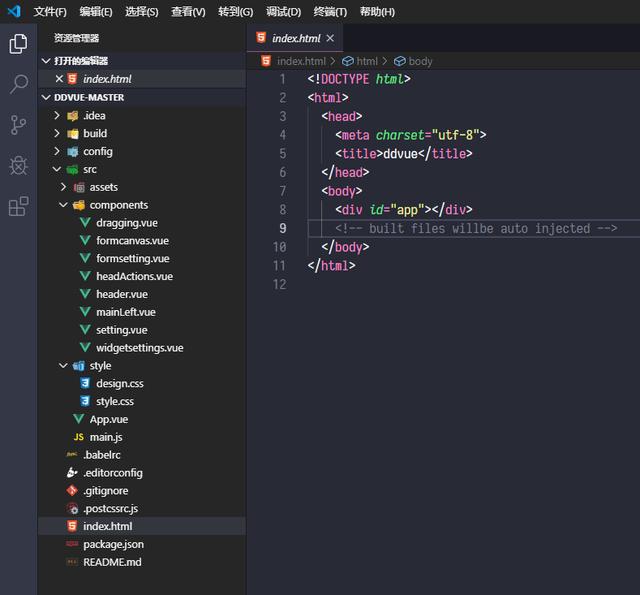
- 1、项目结构
大致的项目结构如下,这只是一个基础的脚手架项目,因为开源的时间较长,脚手架使用的不是最新版,不过这不是重点:

2、组件部分

这部分主要就是自定义的一些控件部分,像文本框、下拉框等的渲染部分都在这里,对应如下部分

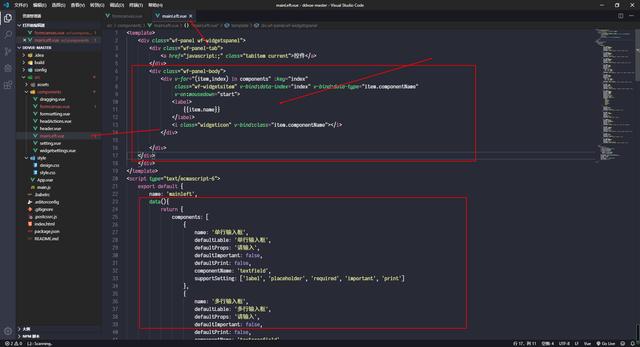
- 3、中间界面部分
也就是进行拖拽后的表单容器

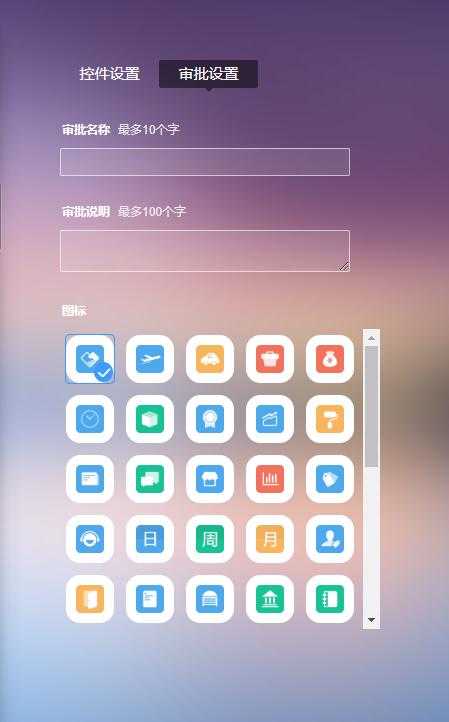
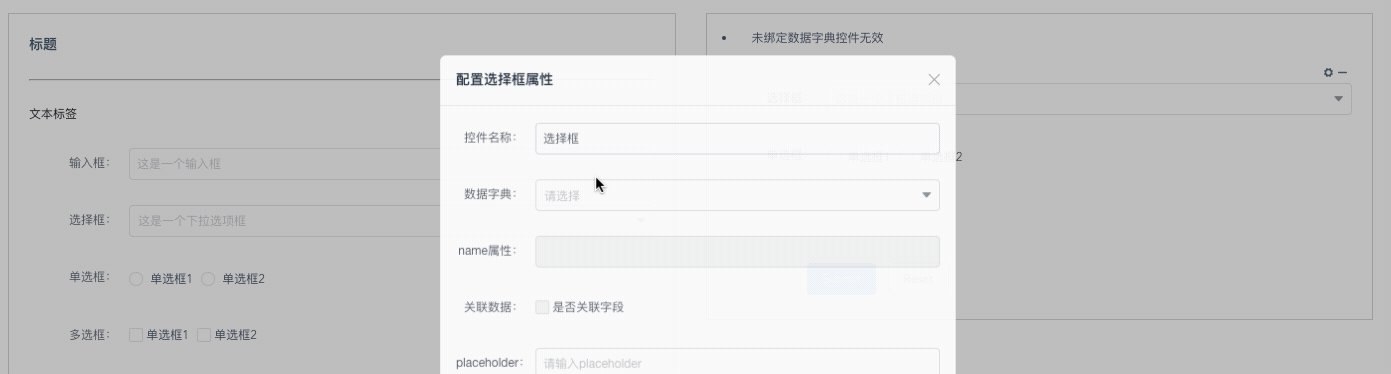
4、设置部分


整个项目也就分为大致这几个部分,由于笔者刚刚接触Vue不久,有些地方也可能存在理解不到位的地方,这里就不在过多介绍,另外还包括头部和按钮部分,整个界面的核心就是中间的设计器部分,有需要的朋友自行修改即可,其中控件当中包含的明细,相信是大家需要的!
- 5、开发
首先先克隆或者下载下来源代码:
# 安装依赖
npm install
# 启动服务
npm run dev
# 构建打包
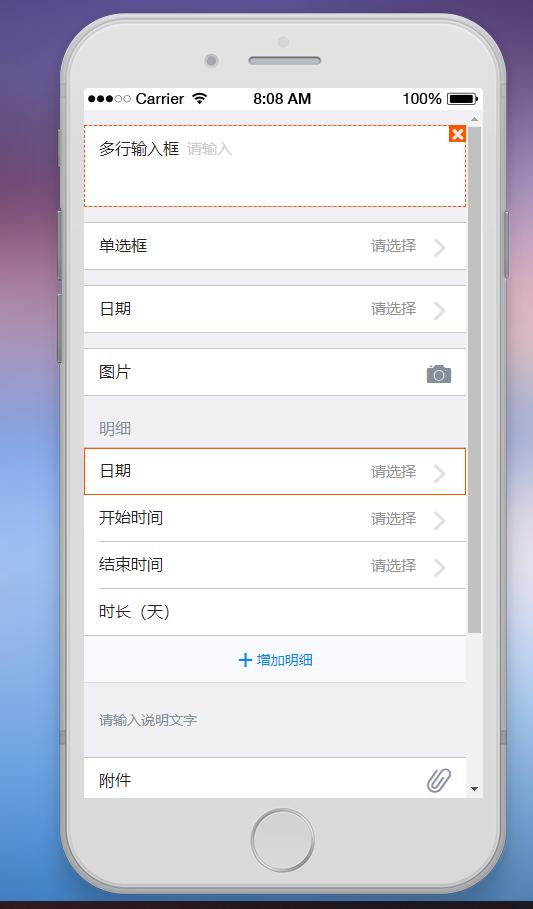
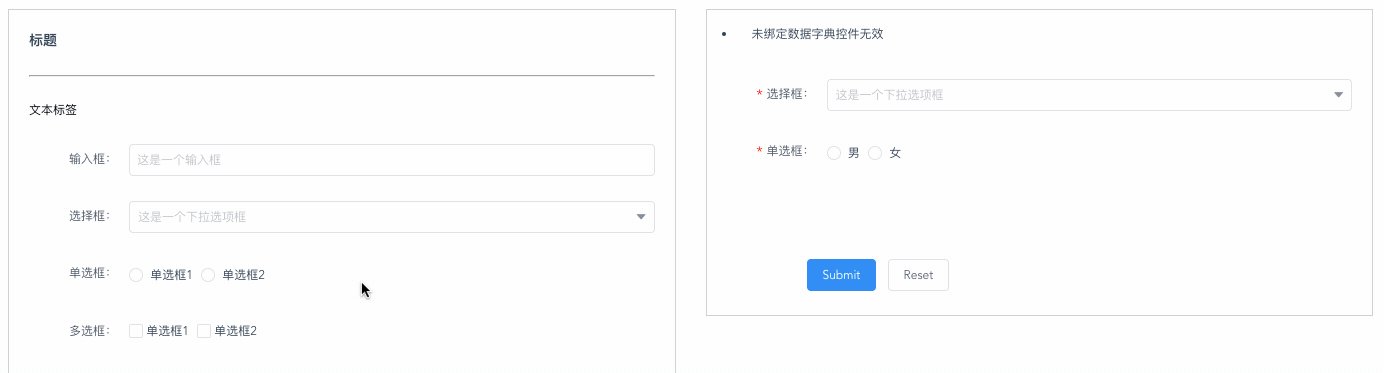
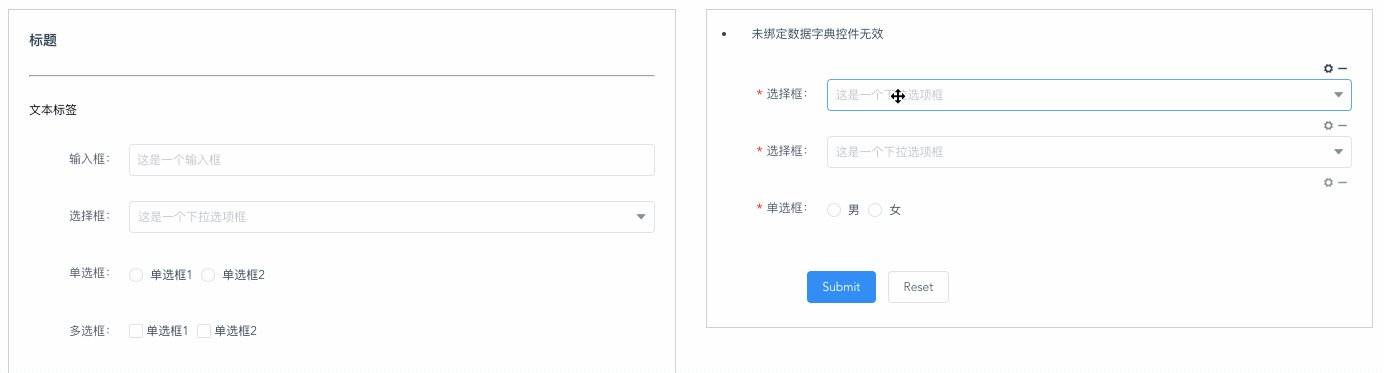
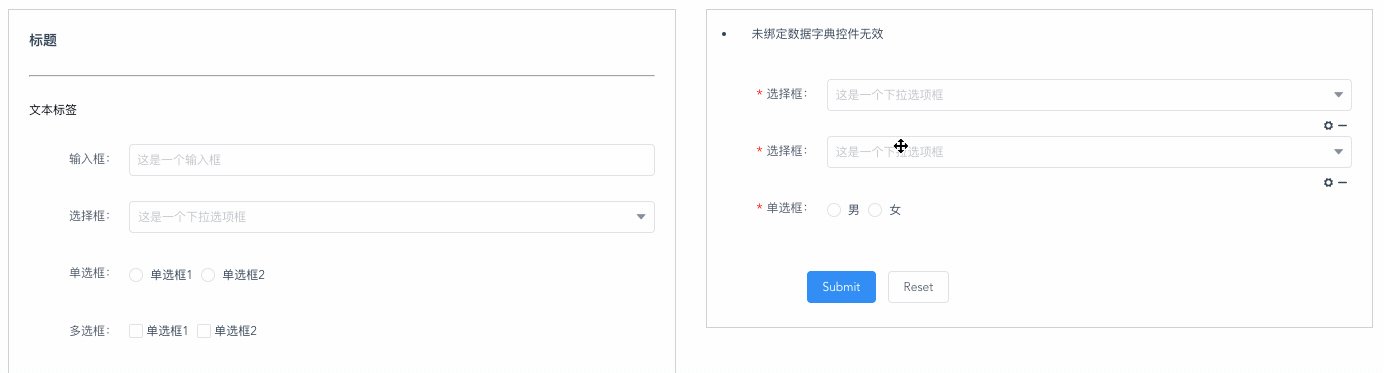
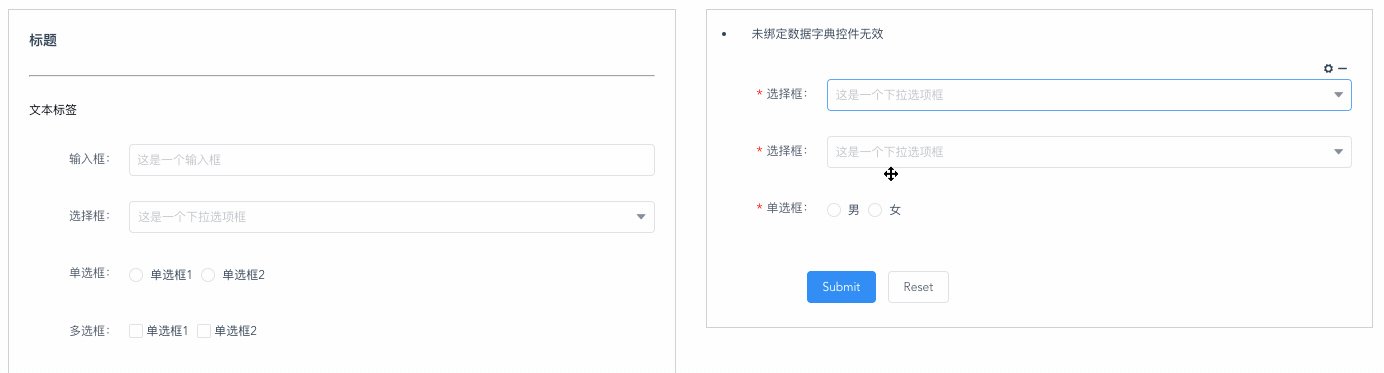
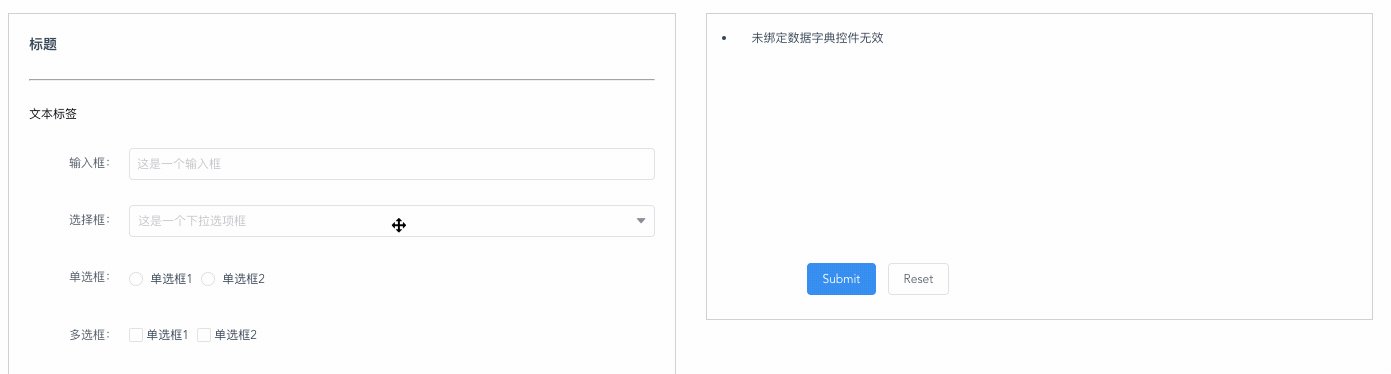
npm run buildPC版的大致预览
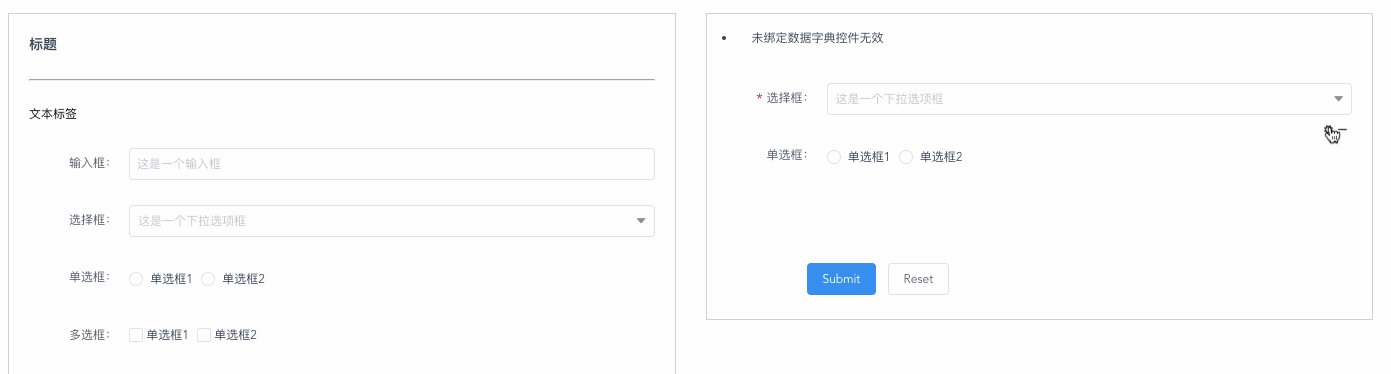
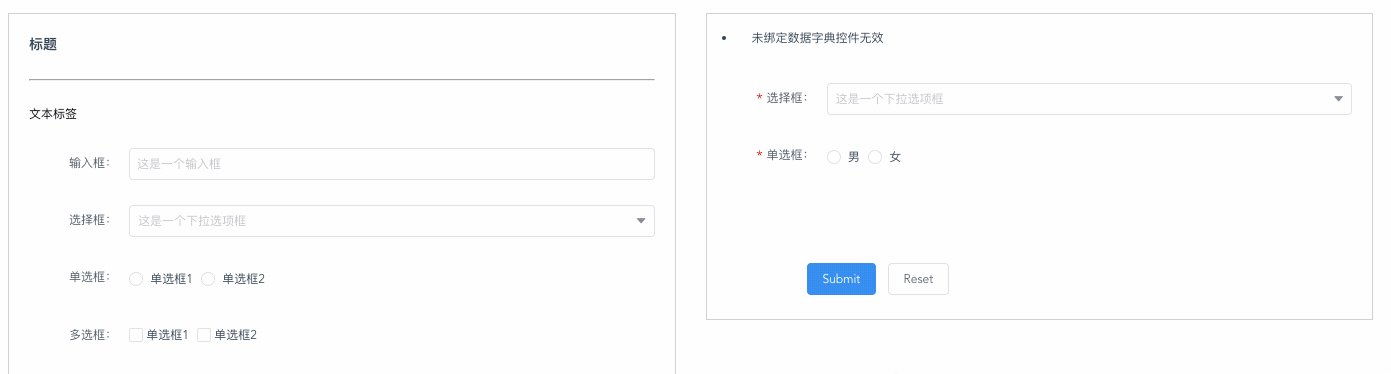
可实现自定义表单控件,可拖拽排序,自定义属性由于这部分笔者还没有用到,因此简单的一起来看看效果


总结
对于智能表单设计器,笔者目前也正在摸索如果能够实现的更好,以上的案例都提供了非常不错的思路,非常感谢开源的作者们,如果你也有同样的需求,可以参考以上几个!
猜你喜欢