无限级导航 纯CSS
- 时间:
- 浏览:1474
- 来源:无双科技
网站的导航是最常见的吧,通常情况下都会分个二三级。甚至可能会更多。
所以有个无限级导航是最好不过了,不过无限级导航好像挺不好搞的,又好像挺容易的。
因为为了天朝的IE6/7/8,那个折磨啊。还要用上JS来计算一堆东西。但是现在天朝的IE6/7/8不搞了,太好了。
所以现在说说无限级导航的纯CSS写法。其实不难的。
无限级导航要注意以下几个方面:
1、结构必须保持一致。一致,一致,一致
2、层级之间不能有空隙。不能有空隙,不能有空隙,不能有空隙
3、重要的事说三遍。
附图效果:

参考结构如下:
<a href="">颜值</a>
<ul>
<li><a href="">妹子</a></li>
<li><a href="">高富帅</a></li>
<li><a href="">吊丝</a></li>
<li><a href="">我勒个去</a></li>
</ul>
好咧,开始吧
先写基本的一级栏目,一步一步来:
HTML如下
<nav>
<ul class="clearfix">
<li><a href="#">颜值</a></li>
<li><a href="#">逗比</a></li>
<li><a href="#">约吗</a></li>
<li><a href="#">我想静静</a></li>
<li><a href="#">小鲜肉</a></li>
<li><a href="#">单身狗</a></li>
</ul>
</nav>
CSS如下:
nav { background: #ececec; }
nav > ul {position: relative;z-index: 100;width: 100%;}
nav > ul > li {float: left;position: relative;}
nav > ul > li > a {display: block;line-height: 114px;padding: 0px 18px;outline: none;text-decoration: none;font-size: 15px;color: #555555;}
nav > ul > li > a:hover {color: #28b7f9;}
这几个样式能看懂吧,很基础的东西。要注意一点。样式里面并没有设置高度哦!!而是在a里面设置了行高,撑出来的高度。
并注意样式中使用 “>” ,是指只取当前下一级,只取下一级,只取下一级,重要的事说三遍。还有就是IE6中不支持!!!
出来的效果如下:

一级栏目搞定了,接下来就是二级栏目了。
把那个参考结构拿下来用就是了,注意“颜值”栏目,添加了东西。
<nav>
<ul class="clearfix">
<li>
<a href="">颜值</a>
<ul>
<li><a href="#">妹子</a></li>
<li><a href="#">高富帅</a></li>
<li><a href="#">吊丝</a></li>
<li><a href="#">逗逼</a></li>
</ul>
</li>
<li><a href="#">逗比</a></li>
<li><a href="#">约吗</a></li>
<li><a href="#">我想静静</a></li>
<li><a href="#">小鲜肉</a></li>
<li><a href="#">单身狗</a></li>
</ul>
</nav>
CS如下:
nav > ul > li > ul {position: absolute;top: 110px;left: 0;background-color: #042433;width: 260px;border-top: 3px solid #28b7f9;border-top-style: solid;z-index: 100;}
效果如下:

再把里面的文字处理一下就好啦;CSS如下:
nav > ul > li > ul li {line-height: 40px;border-top: 1px solid #0b2b3a;}
nav > ul > li > ul a {color: #fff;padding: 0px 20px;display: block;text-decoration: none;font-size: 13px;}
nav > ul > li > ul a:hover {background: #28b6f6;}
注意:也没有高度哦,也是在A里面设置了内边距撑开的高度;
效果是这样的:

然后用 display: none; 隐藏起来就好啦!再用 :hover 的时候,再显示出来就搞定了,CSS如下:
nav > ul > li > ul { display: none; }
nav > ul li:hover > ul { display: block; }
好了,第二级搞定了,接下来就是最终要做的无限级啦!!啦啦啦
<nav>
<ul class="clearfix">
<li>
<a href="">颜值</a>
<ul>
<li>
<a href="#">妹子</a>
<ul>
<li><a href="#">女汉子</a></li>
<li><a href="#">大妈</a></li>
<li><a href="#">绿茶婊</a></li>
</ul>
</li>
<li><a href="#">高富帅</a></li>
<li><a href="#">吊丝</a></li>
<li><a href="#">逗逼</a></li>
</ul>
</li>
<li><a href="#">逗比</a></li>
<li><a href="#">约吗</a></li>
<li><a href="#">我想静静</a></li>
<li><a href="#">小鲜肉</a></li>
<li><a href="#">单身狗</a></li>
</ul>
</nav>
结构是这样的,注意 “妹子” 那个栏目,里面又放了一个 ul 里面。是不是和最开始说的那个参考结构标准是一样的。
接下来就是CSS啦
nav > ul > li ul ul {width: 260px;left: 100%;top: 0;border: 0px solid #f00;position: absolute;background-color: #042433;border-top-width: 3px;border-top-style: solid;border-color: #28b7f9;list-style: none;margin: 0px;padding: 0px;}
看到这CSS一层一层的下来,是不是有点懵了。
解析一下:
nav > ul 这个是最外层那个灰色底的ul
nav > ul > li ul 这个ul,是二级栏目的 ul
nav > ul > li ul ul 这个ul,就是无限级的ul了。
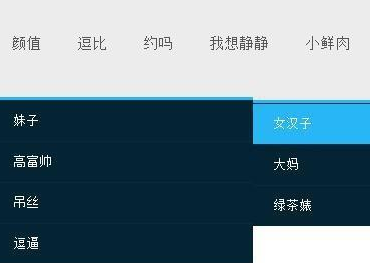
最终效果就是这样的啦

如果想做的更人性一些,就需要在有下级菜单的位置加多一个箭头,就样就好识别啦!!
最终无限级循环,搞定

然后附上最终的源码:有点长哦;HTML如下:
<nav>
<ul class="clearfix">
<li><a href="">颜值</a><ul>
<li class="children"><a href="#">妹子</a>
<ul>
<li><a href="#">女汉子</a></li>
<li><a href="#">大妈</a></li>
<li class="children"><a href="#">绿茶婊</a>
<ul>
<li><a href="#">女汉子</a></li>
<li class="children"><a href="#">大妈</a>
<ul>
<li><a href="#">女汉子</a></li>
<li><a href="#">大妈</a></li>
<li><a href="#">绿茶婊</a></li>
</ul>
</li>
<li><a href="#">绿茶婊</a></li>
</ul>
</li>
</ul>
</li>
<li class="children"><a href="#">高富帅</a>
<ul>
<li><a href="#">女汉子</a></li>
<li><a href="#">大妈</a></li>
<li><a href="#">绿茶婊</a></li>
</ul>
</li>
<li><a href="#">吊丝</a></li>
<li><a href="#">逗逼</a></li>
</ul>
</li>
<li><a href="#">逗比</a></li>
<li><a href="#">约吗</a></li>
<li><a href="#">我想静静</a></li>
<li><a href="#">小鲜肉</a></li>
<li><a href="#">单身狗</a></li>
</ul>
</nav>
CSS如下:
body {font-family: "Raleway", Arial, Helvetica, sans-serif;font-size: 13px;line-height: 22px;margin: 0;padding: 0;color: #666666;background: #fff;text-shadow: none !important;}
* { padding: 0; margin: 0; }
li { list-style: none; }
a,a:focus,a:active {outline: none;}
h1,h2,h3,h4,h5,h6 {text-transform: uppercase;font-weight: bold;color: #333333;font-family: "Raleway", Arial, Helvetica, sans-serif;margin-top: 0px;}
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix { display: inline-block; }
* html .clearfix { height: 1%; }
.clearfix { display: block; }
nav { background: #ececec; }
nav > ul {position: relative;z-index: 100;width: 100%;}
nav > ul > li {float: left;position: relative;}
nav > ul > li > a {display: block;line-height: 114px;padding: 0px 18px;outline: none;text-decoration: none;font-size: 15px;color: #555555;}
nav > ul > li > a:hover {color: #28b7f9;}
nav > ul > li > ul {position: absolute;top: 110px;left: 0;background-color: #042433;width: 260px;border-top: 3px solid #28b7f9;z-index: 100;}
nav > ul > li > ul li {position: relative;line-height: 40px;border-top: 1px solid #0b2b3a;}
nav > ul > li > ul a {color: #fff;padding: 0px 20px;display: block;text-decoration: none;font-size: 13px;}
nav > ul > li > ul a:hover {background: #28b6f6;}
nav > ul > li > ul { display: none; }
nav > ul li:hover > ul { display: block; }
nav > ul > li ul ul {width: 260px;left: 100%;top: 0;order: 0px solid #f00;position: absolute;background-color: #042433;border-top-width: 3px;border-top-style: solid;border-color: #28b7f9;list-style: none;margin: 0px;padding: 0px;display: none;}
.children:before {position: absolute;right: 10px;top: 50%;content: '';width: 8px;height: 8px;margin-top: -4px;border-top: 1px solid #fff;border-right: 1px solid #fff;-webkit-transform: rotate(45deg);}
猜你喜欢