百度 MIP 落地页改造,mip-img 图片必须添加 popup 属性可放大缩小
- 时间:
- 浏览:2710
- 来源:无双科技
前不久百度发布了最新的《百度移动搜索落地页体验白皮书 4.0》,还没有来得及仔细的阅读,这不就收到整改提醒的消息了,可以说百度还算挺人性化的了,不过前提是需要经常关注消息提醒,而且如果不进入用户中心是没法看到的,这点体验显得非常的不尽人意。

MIP 站白皮书 4.0 中对图片页的要求为:
详情页中主体内容包括图片的情况下,图片应能点击调起大图、缩小放大功能使用自如,手势支持顺滑,图集能自由切换。
百度 MIP 规范对原有网页 img 标签进行了重新的定义,需要使用 mip-img 用来支持在 mip 中增加的图片内容。对于将已有的页面改造引入 MIP 就必须将原有的所有图片使用 mip-img 标签,而在改造的时候,我们可以通过直接替换原有 img 标签,但是对于我们已经写入数据库的文章内容,直接输出的时候图片依然是 img,也不可能把数据库图片标签替换为 mip-img,同时因为mip规范,style标签不允许出现 在行内标签,所以如果以前网站需要适应MIP规范的话就需要替换掉,图片换成 <mip-img></mip-img>这种格式所以最好的方式就是在输出内容的时候进行替换。
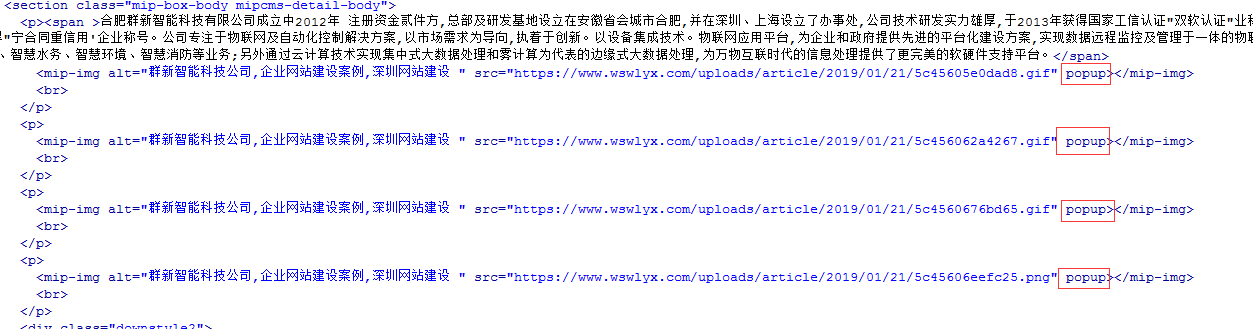
修改方法:在 中调起大图,只需加入 popup 属性即可。

其中的变化就只是在 mip-img 标签中加入一个加入 popup 属性即可,记住是详情页面,也就是内容页面的图片,文章配图或者图集之类的,而不是要你把网站 logo 图片或者列表页缩略图也加上加入 popup 属性,不要弄错了。
猜你喜欢